MyST Markdown can be used to include images and figures in your documents as well as referencing those images easily throughout your website, article or paper.
Simple images¶
The simplest way to create an image is to use the standard Markdown syntax:
You can explore a demo of images in the discussion of CommonMark features of MyST.
Using standard markdown to create an image will render across all output formats (HTML, TeX, Word, PDF, etc). However, this markdown syntax is limited in the configuration that can be applied beyond alt text and an optional title.
There are two directives that can be used to add additional information about the layout and metadata associated with an image. For example, width, alignment or a figure caption.
- image
- The
imagedirective allows you to customizewidth,alignment, and otherclassesto add to the image - figure
- The
figuredirective can contain afigure captionand allows you to cross-reference this in other parts of your document.
Image directive¶
Figure directive¶
Subfigures¶
Subfigures can be created by omitting the directive argument to figure, and having the body contain one or more images or figures.
These will be numbered as Figure 1a and Figure 1b, etc. For example:

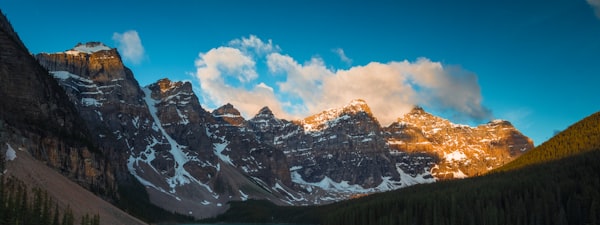
(a)Banff, Canada

(b)Golden Gate Bridge, San Francisco
Figure 1:We saw some great things on our trips this year to Banff, Canada 🇨🇦 and San Francisco, USA 🌉.
You can also cross-reference either the whole figure Figure 1, or an individual subfigure Figure 1a or Figure 1b. Each subfigure is given an implicit reference that matches the figure label with a suffix of their letter, for example, a figure with label my-figure the two subfigures can be referred to as my-figure-a and my-figure-b, respectively. If you provide a specific label for a subfigure, that label will be used instead of the implicit label.
By default, when referring to subfigures, the {number} that is used includes the parent enumerator (that is: 1a rather than just a). To specifically use the sub-enumerator only, you can use the syntax {subEnumerator} in your text link which will be replaced with the sub-enumerator (that is: a rather than 1a).
Supported Image Formats¶
MyST supports many images formats including .png, .jpg, .gif, .tiff, .svg, .pdf, and .eps.
Many of these image formats are easily supported for HTML themes including .png, .jpg and .gif. However, the raster image formats can be further optimized to improve site performance, MyST translates these to the modern .webp format while the site is building. The original file-format is also included your site, with a srcset and fallback for older web-browsers.

.png is natively supported in all exports. The image is converted to .webp for web-browsers.

.jpg or .jpeg is natively supported in all exports. The image is converted to .webp for web-browsers.

.gif is supported web-browsers and Microsoft Word, the first frame is extracted for and PDF exports. The image is converted to .webp for web-browsers.

.tiff is not supported by most web-browsers, and is converted to .png. Microsoft Word, and PDF exports can work with these .png images, which are also converted to .webp for web-browsers.

.svg is supported by web-browsers and is not further optimized or rasterized. When exporting to and PDF the images are translated to .pdf using inkscape or as a fallback to .png using imagemagick. Microsoft Word requires the .png export.

A .pdf image is not supported by web-browsers or Microsoft Word. The images are translated to .png using imagemagick. and PDF use the .pdf image directly.

An .eps image is not supported by web-browsers or Microsoft Word. The images are translated to .png using imagemagick. and PDF use the .eps image directly.
Image Transformers¶
There are formats that are not supported by web-browsers but are common in scientific writing like .tiff, .pdf and .eps for site builds, these are converted to .svg or .png as appropriate and available. For export to , PDF or Microsoft Word, the files are converted to an appropriate format that the export can handle (e.g. can work directly with .pdf images). For animated images, .gif, the first frame is extracted for static exports.
Installing Image Converters
The image transforms and optimizations requires you to have the following packages installed:
- imagemagik for conversion between raster formats
- inkscape for conversion between some vector formats
- webp for image optimizations
Multiple Images¶
If you have manually converted your images or have different images for different formats, use an asterisk (*) as the extension. All images matching the provided pattern will be found and the best image out of the available candidates will be used for the export:
For example, when exporting to the best format is a .pdf if it is available; in a web export, a .webp or .svg will be chosen before a .png. In all cases, if an appropriate format is not available the image will be translated.
Videos¶
To embed a video you can either use a video platforms embed script or directly embed an mp4 video file. For example, the
:::{figure} ./videos/links.mp4
An embedded video with a caption!
:::
or
Will copy the video to your static files and embed a video in your HTML output.
An embedded video with a caption!
These videos can also be used in the image or even in simple Markdown image.
Videos are not currently transformed
The videos are not currently converted to static images when you export to PDF or Word. If you want to help out with this feature, please get in touch!
YouTube Videos¶
If your video is on a platform like YouTube or Vimeo, you can use the iframe directive that takes the URL of the video.
You can find this URL when clicking share > embed on various platforms. You can also give the iframe directive width and a caption.